Hi my name is Vitaly and i’m a new ascreed’s iOS engineer.
Today I want to tell you how to add read safari inside your app not just ordinary webview.

So let’s get started
What is SFSafariViewController?
The SFSafariViewController allow your user to see native iOS browser interface with all features from real browser such as Reader, AutoFill, Fraudulent Website Detection, and content blocking. It shares cookies and other website data with Safari.
User’s interaction with SFSafariViewController won’t visible to your app.
UI features
- A read-only address field with a security indicator.
- A Done button, back and forward navigation buttons, and a button to open the page directly in Safari
- On devices that support 3D Touch, automatic peek and pop for links.
Why do we need SFSafariViewController?
The SFSafariViewController allow you show to your users content of websites from anywhere on the Internet.
When I say webview i’m talking about both WebView:
OLD UIWebView and NEW WKWebView.
Nowadays there are no actual reasons to use old one.
But the most important reasons to use SFSafariViewController instead of webview is the following features:
- Native UI so you don’t need to create your own.
- All of Safari’s features. For example’ if you want to show to you users website that contain a lot of text then your user can use reader view for more comfortable reading experience.
- The iCloud keychain for autofill capabilities. So you don’t need to force your users to leave your app if they want to use password from iCloud keychain.
So let’s make some code

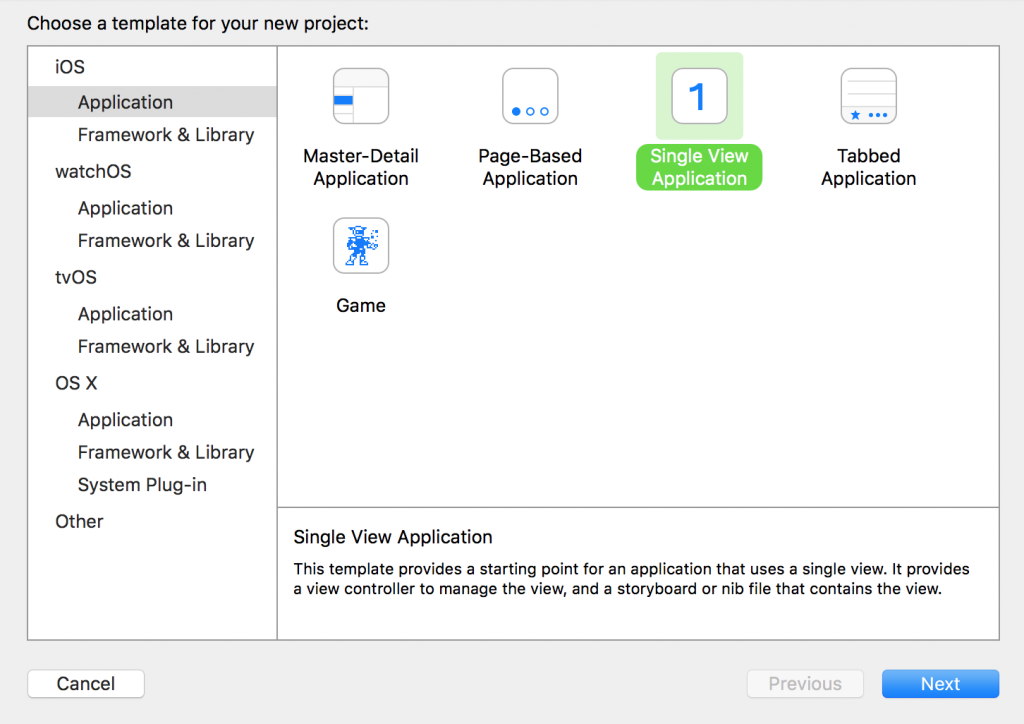
After creating the project let’s open our new ViewController.swift add add the following line:
private var urlString:String = "https://apple.com"
Don’t forget that in iOS 9, TLS 1.2 is enforced by default. We won’t talk about TLS 1.2 in this post, so for sake of this post I will use apple.com.
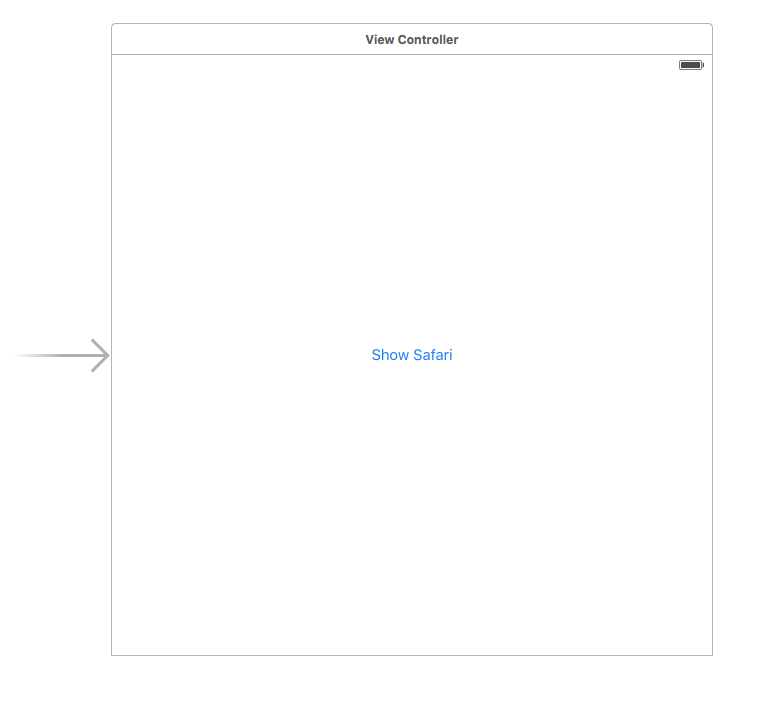
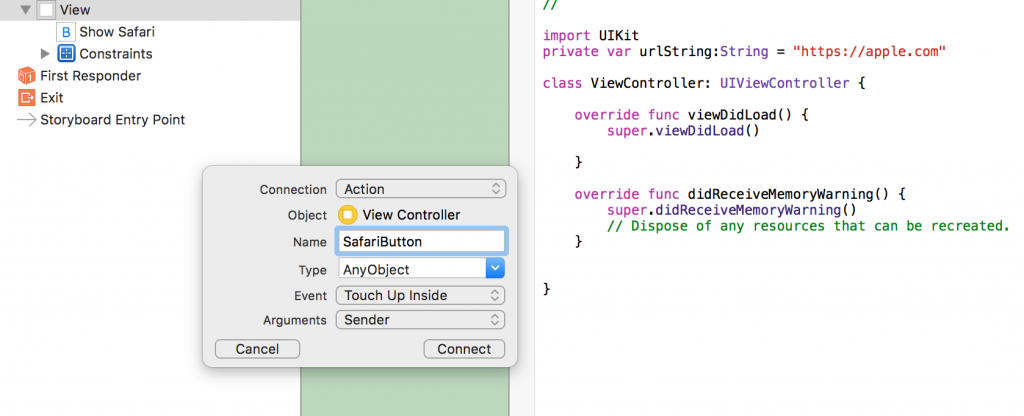
After this’ we are creating button in storyboard file.

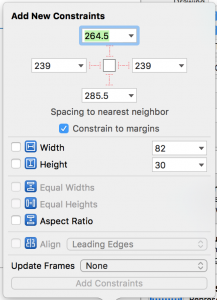
And add some constraints to keep button on the center of the screen.

Now let’s add this button into our ViewController.swift.

Add some code into your new func.
let url = NSURL(string: urlString)!
UIApplication.sharedApplication().openURL(url)
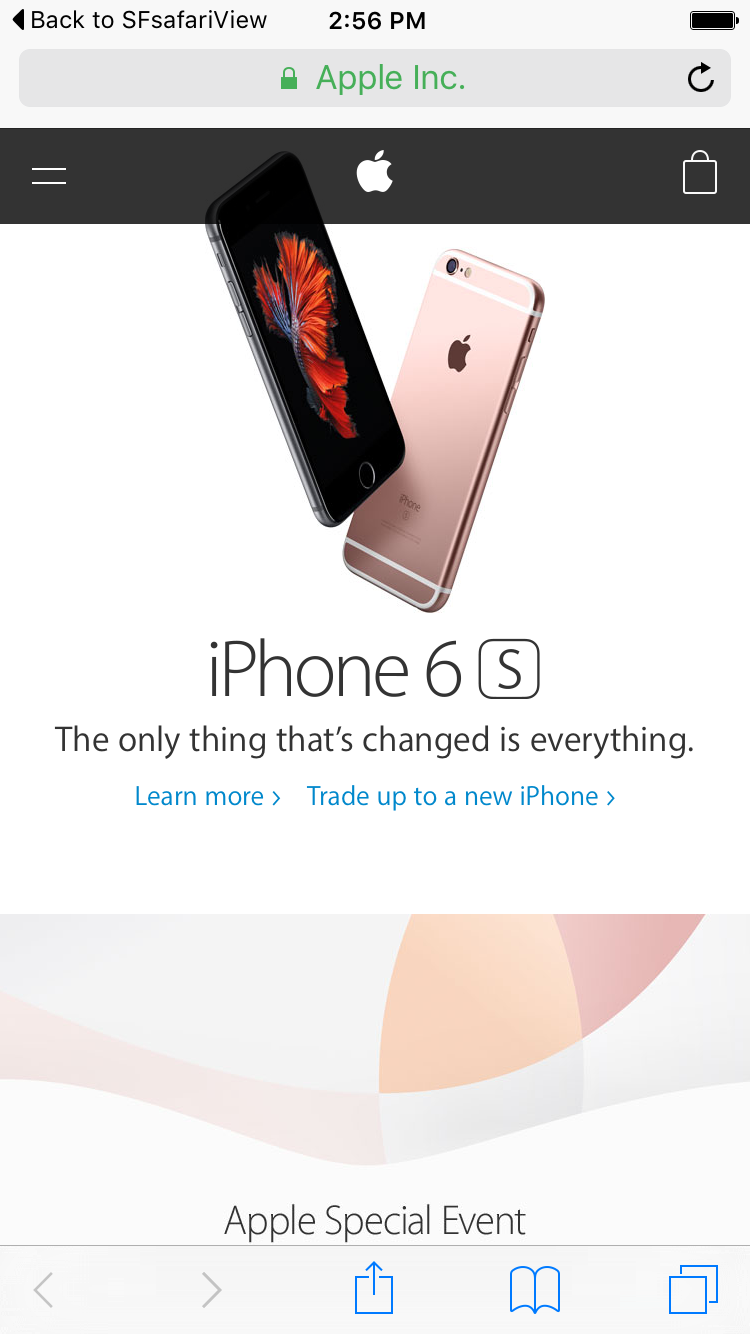
And it works…………………..but not as we expected.

When this button touched you force user to leave your app and open safari. And in safari user can see a button on the top left corner, this button will let user to return to your app.
Let’s make the real thing
Just import SafariServices into our ViewController.swift.
And update the button func.
let svc = SFSafariViewController(URL: NSURL(string: urlString)!)
self.presentViewController(svc, animated: true, completion: nil)
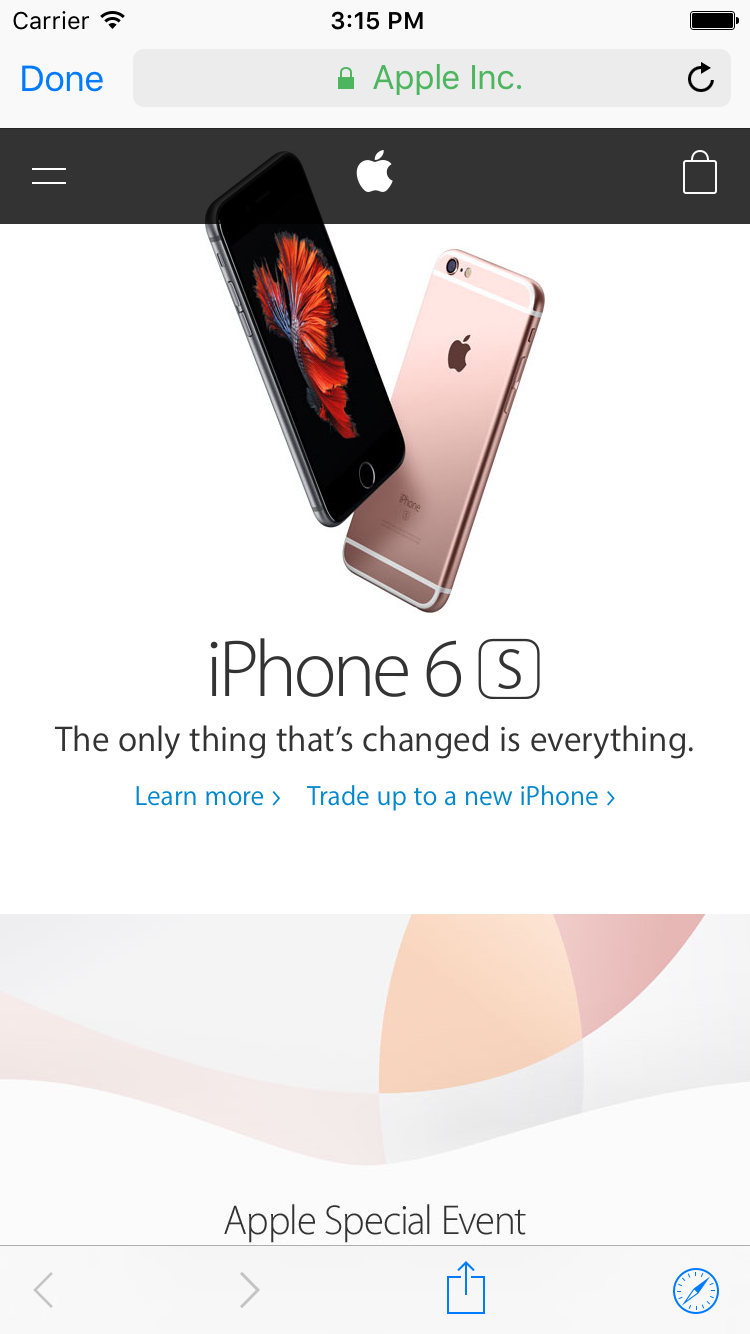
And it’s works!

Now you have safari inside your app. And there is also a little button on the bottom right corner of the view that allows your user to launch safari.
So you got’ SFSafariViewController that can present web page with the native iOS browser UI that your users can recognize. And you made it just by writing couple lines of code!





 一覧に戻る
一覧に戻る