はじめまして!ノムラです。
主にWebサイト制作をしています。アスクリードのサイト制作もしております!
そこで、Webサイト制作をしている人ならきっと1度は使ったことのあるChromeデベロッパーツールについて、自分なりに書こうと思います。
Chromeデベロッパーツール
便利ですよね!
ページを開いたままで、ある要素を動かしたり、javascriptをそのページで打ち込んで動かしたり、ページで起こっているエラーを確認できたり…。
自分は主にサイトのレイアウトの調整をする時によく使っています。
どの程度要素の配置が変わるのか、目視しながらcssをいじれるのは本当に助かります。
よく使うショートカット
少し前までショートカットを使わず利用していたのですが、やはり使ってみると便利です。
レイアウトの調整時に個人的にもっと早く知っておけばよかったと思ったショートカットを紹介します。
(Macでのショートカットになります)
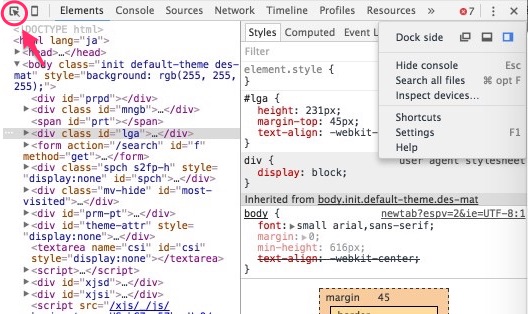
Command + Shift + C
要素を選択。ページ上で要素をクリックすると、その要素の設定が見れる。(ついでにツールの起動ができる!)
クリックで、指定したい要素を選べて、編集ができるので直感的に分かりやすいです。
↓の◯の部分と同じ機能です。

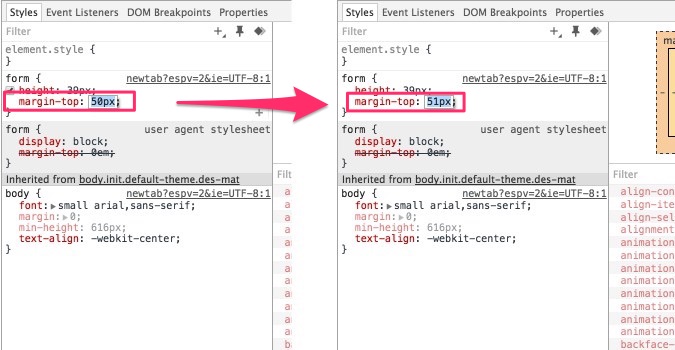
(marginなどの数値を指定している時に)上下キー
数値を1ずつ変える事ができます。

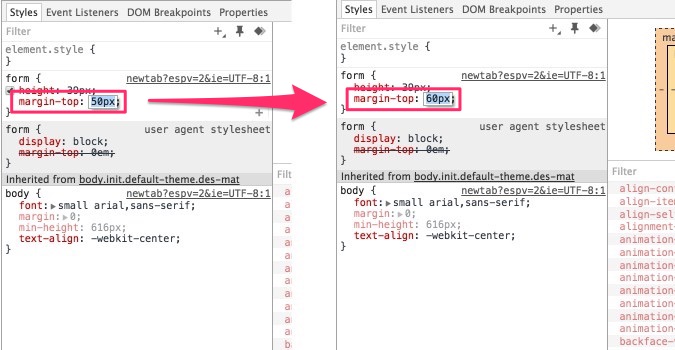
(数値を指定している時に)Shift +上下キー
数値を10ずつ変えることができます。

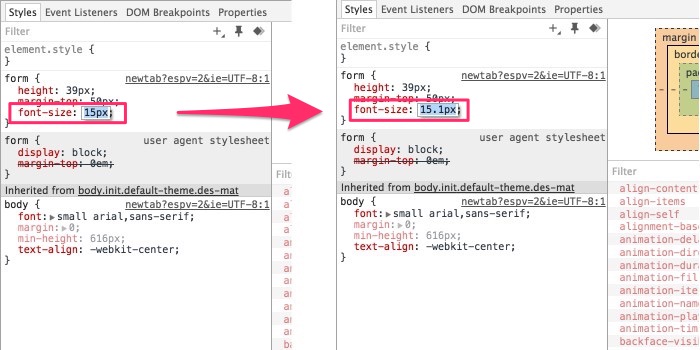
(数値を指定している時に)Option +上下キー
数値を0.1ずつ変えることができます。フォントサイズや文字間・行間などの微調整に便利です。

2桁、3桁の数値を打ち直すと急に大きさが変わってわかりづらく感じるので、
上下キーで徐々に数値を変更できるのは調整しやすいです。
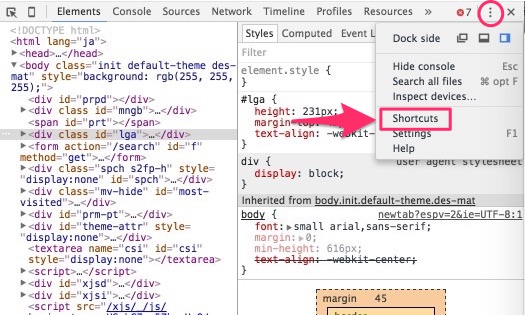
ちなみにショートカットはここから確認できます

気をつけていること
当然、ブラウザ上で編集をしているので、サイトに反映しないでページの更新をしたり別のページに移れば編集内容は消えてしまいます。
時々、サイト内のリンクを押してしまって、十数分間の作業が消え去ったり・・・。(あれ?自分だけ?)
そんなわけで、そういった事故へ の自分なりの対策の紹介を。。
新しいタブで作業
Mac+トラックパットを使ってる時限定の話なのですが、
スクロールをしていると横スライドをしてしまい前のページに戻って編集内容を消してしまった・・・。
なんて事故を時々起こしていました。
なので、なるべく新しいタブで作業するようにしています。
aタグに”pointer-events:none ”を設定する
編集中にリンクが設定されているものをクリックしてしまい別のページへ・・。
なんて事も割とあリました。
対策は aタグに”pointer-events:none ”を設定 しています。”pointer-events:none ”はクリックイベントを無効にします。
a{
pointer-events:none;
}
いちいち指定するのはちょっと手間がかかるのでスマートな方法では無いかもしれませんが、そこそこ役立ってます。
もっと簡単な方法がないか模索中です。。
おわりに
デベロッパーツールにはCSSやhtmlの編集だけでなく、便利な機能が詰まっているのでしっかり活用できるようにしていきたいですね!
この記事を読んでくださった方へ、このサイトもこれからどんどん見応えの有るものにしていきますのでまた訪れていただけると嬉しいです!
それでは!





 一覧に戻る
一覧に戻る