どうも、水谷です。
今回は、LaravelにPolymerを突っ込んでみたお話をしてみようかなと思います。
Laravelは、ここ数年で注目を集めているPHPフレームワークです。
Polymerも、ここ数年で出てきたWeb Componentsのラッパーライブラリーです。
実用性は……どうなんですかね……。
今回は、とりあえず使えるようにするまでをざっくりと書いています。
あくまでもPolymer入れて、テンプレートいじって、とにかく表示できるまでを説明しているので、これを読んでも、浅いとこしかわかりません!
対象読者
・LAMP環境がなんとなくさわれる
・apacheの設定がなんとなくできる
なぜLaravel + Polymer
完全に興味本位です。別々に勉強するのがめんどくさかったので、一気にやってみようと思いました。
特にPolymerは、WebComponentsを採用しています。
これを触ってみたかったのが大きいです。
LaravelとPolymerのインストール
まずは、Laravelから導入していきます。
Laravelの公式サイトを参考にインストール作業をします。
これが完了したら、次にPolymerをインストールしていきましょう。
こちらも、公式にやり方が書いてありますので、そちらを参考にインストールを進めます。
3通りやり方がありますが、今回は、bowerを使ってインストールを進めました。
準備をする
まずは、なにかしらページを表示するための準備をします。
Laravelのプロジェクトを作成する
まずは、Laravelのプロジェクトを作成します。
laravel new PolymerTest
これで、PolymerTestというディレクトリが作成され、中にLaravelの構成が出来上がっているはずです。
簡単ですね!
とりあえず、DocumentRootを設定しましょう。
場所は、「PolymerTest/public/」です。
設定が終わったら、表示してみましょ。
ばーーん!

おお・・・うん、動いたね、見紛うことなきLaravel5ですね。
初期だと、これだけです。cakePHPだと、あれしよう、これしようって言ってくれるんだけど、Laravelはそういうのないんですね。
なんか、少し寂しいですね。
Polymerのコンポーネントをインストールする
次に、Polymerのコンポーネントを突っ込みます。
今回は、PolymerTest/publicにPolymerをインストールします。
cd PolymerTest/public/
bower install --save Polymer/polymer#^1.2.0
これで、public 以下にbower_componentsが作成されていると思います。

### polymerのelementsをインストールしてみる
Elementをインストールしてみます。
見た目をどうにかしたいので、paper-elementsを導入します。
bower install --save PolymerElements/paper-elements
これで、関連するものすべて落としてきてくれます。
paper系とiron系のelementsが配置されたかと思います。

これで準備ができました。
Polymerでタブを表示してみる
インストールしたpaper-elementsを使用して、タブを表示します。
HTMLでタブ作るのって、けっこうめんどくさいですよね。
まずは、laravelのテンプレートファイルから説明していきます。
laravelのテンプレートを作成する
Laravelはbradeというテンプレートを採用しています。
基本的には、他のテンプレートとさほど変わらないので安心してください。
テンプレートファイルが置いてあるディレクトリに移動しましょう。
cd PolymerTest/resources/views/
ここに、welcome.blade.phpというファイルがあると思います。
これが、さきほど表示されていたページのテンプレートファイルです。
でも、このテンプレート、普通のHTMLしか書いてありません。
せっかくなので、bradeっぽく書いてみましょう。
まずは、使い回すためのテンプレートを作ります。
layout.brade.phpというファイルを作成して、配置します。
内容は以下のとおり。
<!DOCTYPE html>
<html>
<head>
<title>猿でもできるLaravel+Polymer超入門</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, minimum-scale=1.0, initial-scale=1, user-scalable=yes">
<script src="../bower_components/webcomponentsjs/webcomponents-lite.min.js"></script>
@yield('link')
@yield('style')
</head>
<body unresolved>
@yield('content')
</body>
</html>
@yieldは、このテンプレートを使用している子Viewから、なにかが入れられます。
括弧内は、そのyieldの名前です。
子Viewを作ってみるとわかりやすいと思います。
index.brade.phpというファイルを作成します。
@extends('layout')
@section('link')
<link rel="import" href="../bower_components/paper-tabs/paper-tab.html">
<link rel="import" href="../bower_components/paper-tabs/paper-tabs.html">
@endsection
@section('style')
<style is="custom-style" include="demo-pages-shared-styles">
#container {
max-width: 600px;
}
paper-tabs, paper-toolbar {
background-color: var(--paper-blue-900);
color: #fff;
}
</style>
@endsection
@section('content')
@endsection
@extends(‘layout’)で、layout.brade.phpを呼び出しています。
そして、@sectionというのが、さきほど定義したyieldを指定しています。
括弧内が、呼び出したいyieldの名前になります。このsectionの終わりは、@endsectionで指定されます。
すると、sectionからendsectionまでの間に書かれたものが、親のテンプレートに挿入されるます。
これで、laravelのテンプレートファイルの準備ができました。
タブを表示する
それでは、さっそく、タブを表示してみましょう。
まずは、使用するelementを呼び出します。
さきほどのindex.brade.phpの、@section(‘link’)に、以下のように修正してください。
@section('link')
<link rel="import" href="../bower_components/paper-tabs/paper-tab.html">
<link rel="import" href="../bower_components/paper-tabs/paper-tabs.html">
@endsection
つぎに、@section(‘content’)に以下を書き込んでみましょう。
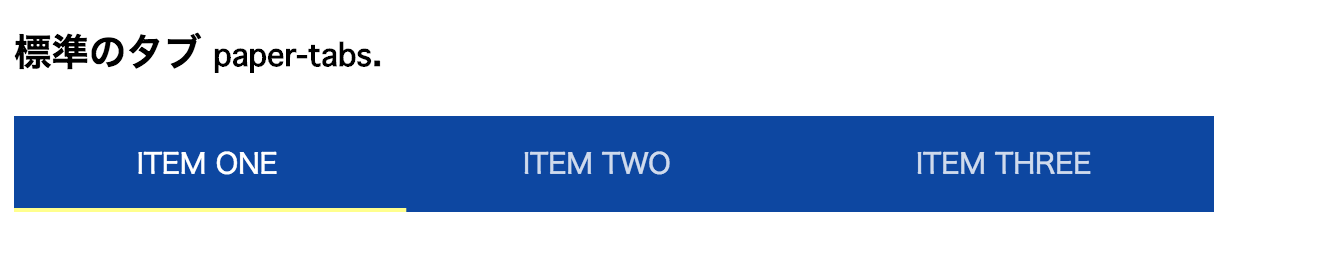
<div id="container" class="vertical-section-container centered"> <h3>標準のタブ <code>paper-tabs</code>.</h3> <paper-tabs selected="0"> <paper-tab>ITEM ONE</paper-tab> <paper-tab>ITEM TWO</paper-tab> <paper-tab>ITEM THREE</paper-tab> </paper-tabs> </div>
テンプレートの修正は、これで、終わりです。
せっかくなので、Controllerを作ってみる
いきなりViewを表示することもできるのですが、せっかくなのでcontrollerを作ってみたいと思います。
cd PolymerTest/
php artisan make:controller IndexController
これで、PolymerTest/app/Http/Controllers/のディレクトリに、IndexController.phpが作成されています。
それでは、以下のメソッドを追加しましょう。
// 最初のページを表示する
public function index()
{
return view('index');
}
これで、このcontrollerのindexを呼び出すと、さきほど作ったindex.brade.phpが表示されるようになります。
現状だと、このコントローラーには、どこからも参照できないようになっています。
そこで、routes.phpを編集して、このコントローラーが表示されるようにしましょう。
ルーティングを変更し、IndexControllerが呼び出されるようにする
最後に、ルーティングを変更します。
routes.phpがあるディレクトリに移動します。
cd PolymerTest/app/Http/
ここに、routes.phpというファイルがあるので、中を見てみましょう。
Route::get('/', function()
{
return view('welcome');
});
14行目くらいに、上記のような記述があります。
これは、最初に表示されるviewを指定しています。
これに追記して、controller経由で表示されるようにしましょう。
welcomeも、ついでに変えてみましょう。
以下のように修正します。
Route::get('/', 'IndexController@index');
Route::get('/welcome', function()
{
return view('welcome');
});
最初のRouteで、IndexControllerのindexメソッドが呼び出されるようにしました。
次に、もともとあったwelcomeのパスを、/welcomeに変更しました。
まず、ドキュメントルートを表示してみましょう。

こんな感じのページが表示できましたと思います。
次に、移動したwelcomeページですね。
さきほどのLaravel5!ってページが表示されたと思います。
されない場合は、サーバーのAllowOverrideあたりをAllにしてみてください。
おまけ CustomElementで、オリジナルタグを作る
最後に、WebComponentsの面白い仕組みを紹介します。
CustomElementという仕組みです。
これで、オリジナルのタグが作成できます。
まずは、publicディレクトリに、elementsというディレクトリを作成してください。
elementsディレクトリに、icon-element.htmlというファイルを作成します。
内容は以下の通りです。
<link rel="import" href="../bower_components/polymer/polymer.html">
<link rel="import" href="../bower_components/iron-icons/iron-icons.html">
<link rel="import" href="../bower_components/paper-styles/color.html">
<link rel="import" href="../bower_components/paper-icon-button/paper-icon-button.html">
<style is="custom-style">
paper-icon-button {
margin-left: 10px;
margin-right: 10px;
}
</style>
<dom-module id="icon-element">
<template>
<paper-icon-button icon="favorite" title="heart"></paper-icon-button>
<paper-icon-button src="https://assets-cdn.github.com/images/modules/logos_page/Octocat.png" alt="octocat" title="octocat"></paper-icon-button>
<paper-icon-button disabled icon="reply" title="reply"></paper-icon-button>
</template>
<script>
Polymer({
is: "icon-element"
});
</script>
</dom-module>
さらに、これをindex.brade.phpで使用できるようにしましょう。
index.brade.phpを編集します。
まずは、linkに追加します。
@section('link')
<link rel="import" href="../elements/icon-element.html">
以下略・・・
これで、使用準備が整いました。
適当なところに以下の行を追加してみてください。
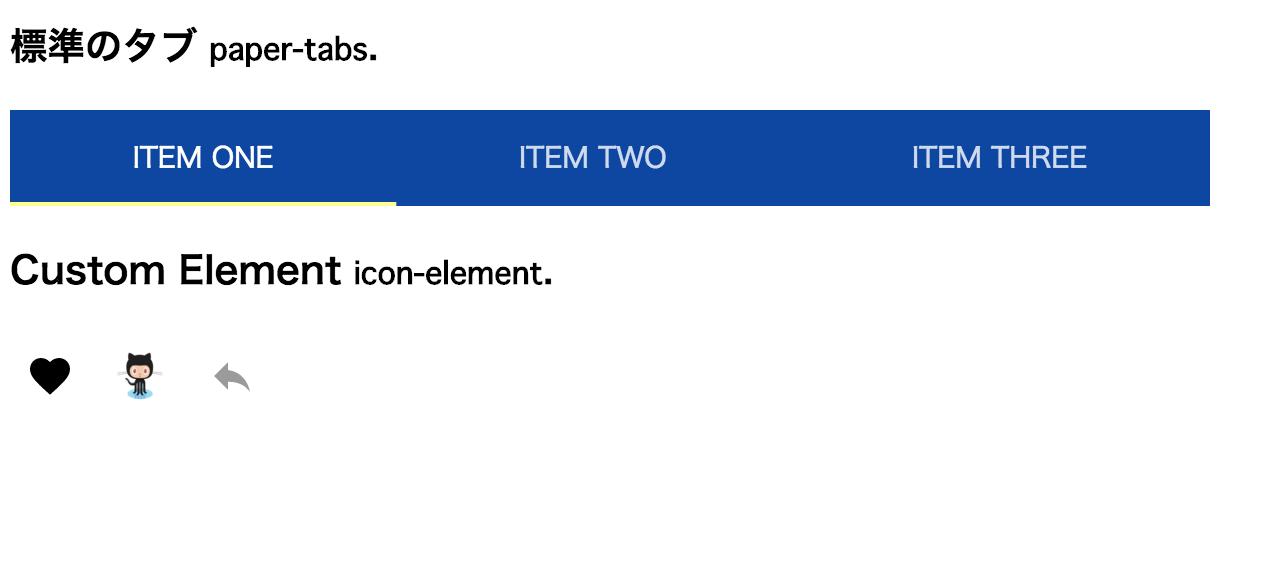
<h3>Custom Element <code>icon-element</code>.</h3> <icon-element></icon-element>
HTMLには、icon-elementなんてタグはありません。
しかし、icon-elementで定義したアイコンが表示されています。

わかりやすい名前のオリジナルタグを自分で作ることができました。
これで、HTMLコードがより分かりやすくなりますね。
HTMLとかCSSのコードがより書きやすくなるような気がしています。
まとめ
なかなか簡単に組み込めましたね!
Laravelのルーティングもけっこう簡単でいい感じです。
Polymerは、まだまだ知らない方も多いと思います。
だいぶブラウザベンダーの間でも良い方向に話が進んでいるようなので、導入を検討してみても良いかもしれませんね。
以上、水谷でしたー





 一覧に戻る
一覧に戻る