先日クリぼっちの意味をググりました、ヤマグチです。
(本投稿はQiita Advent Calendar 2015 esa に向けた投稿です。)
本題に入る前に自己紹介をいたします。
実は弊社のブログ、本記事で2つ目なのです。少々自己紹介をさせてください。
名前はヤマグチケイスケと申します。
いつもの仕事は
・サーバー側エンジニア
・たまに、iOS側の開発(勉強しながら)
・たまに、デザイン勉強
・受託開発担当
を、してます。
何にでも興味あるところが長所で、何にでも飽きやすいのが短所という個人事業主20代男性しています。
(フリーランスなので個人的にも受託を受けています 。Android、iOS、JavaScript、CakePHP)
多趣味で、物作り、夏冬はイベントでスタッフ(ボランティア)、旅行、ウィンタースポーツ、FPS、音ゲー、温泉、ダム、写真、日本酒(花太浴が好き)、当然プログラミングも、ハッカソンも好きな人間です。家に入ると180cmホワイトボードがありラックサーバーがうなってるような家に住んでます。
あと、プログラミングは小学生か中学生からやってきました世代です!
自覚はありませんが、弊社の経営陣からは「攻撃的」とか「ドS」、「荒い」、「乱暴者」と言われます。
あと物が壊れると大抵の場合、僕がやったことになります。不思議ですね。
閑話休題
さて本題に入りまして、弊社ではesa.ioを利用させていただいております。
esa.ioはUIの完成度や機能、サポートなどなど良いことを上げたら枚挙にいとまが無いサービスですね。
本記事ではesa.ioを使った、いつもとちょっと違うesaの書き方を提案する記事となります。
どうしても「文章だけ」「あってもEmojiだけ」よりになってしまいがちな記事を自己主張激しくする方法の紹介です。
じゃぁ、どーやっていつもと違う書き方をするの?
esa.ioの良いところはHTMLタグがほぼそのまま使えます。(多分!)
また当然scriptタグもiframeタグも使えるので表現の幅が無限にあることは技術者の皆様なら言わずもがな かと思います。
なので、HTMLタグで違う書き方をしていきます。
ググっても出てこなくてく、当たり前の事過ぎて表に出てこないんですかね…
(注意:esa.ioの利用規約を守り、節度あるesaを書きましょう!)
Markdownでひと味追加する
よくREADME.mdに記載するBuildStatusです。
GithubのREADME.mdによく記載されてるBuildした結果の画像です。
ついているだけで、出来るオープンソースの香りがしますよね。
それをesa.ioのログイン後の画面にもつけることができます。
当然ですね。
Build Status
TravisCI
以下php-srcの結果です
[](http://travis-ci.org/php/php-src)

CircleCI
以下弊社のバックエンドコードのBuildStatusです。
[](github.com/ascreed/bbbbbb)
・・・Build、転んでますね。
HTMLを使う
では、HTML5を使ってesaを簡単に書くためのHTMLタグを紹介します。
主に「埋め込み HTML」などで検索をすると出てくるタグです。
Calendar
何かと利用価値のあるCalendarです。
新年会の日程ダメな人はCalendarを黒く塗ってねーとかやると使いやすいかもしれません。
あと精神的に追い込まれる方がやる気出る人は本番リリース日を赤くして、毎日塗りつぶすといいと思います。
弊社、フェイスシーンという婚活アプリを運用しておりまして、異性とのデートの日に印をつける… というのもいいと思います!!
表示例:
コード:
<div id="calendar"><table border="2" align="center"><tbody>
<tr>
<th><font color="ff0000">日</font></th>
<th><font color="">月</font></th>
<th><font color="">火</font></th>
<th><font color="">水</font></th>
<th><font color="">木</font></th>
<th><font color="">金</font></th>
<th><font color="0000ff">土</font></th>
</tr>
<tr>
<td align="right"> </td>
<td align="right"> </td>
<td align="right"> </td>
<td align="right"> </td>
<td align="right"> </td>
<td align="right"><font color="">1</font></td>
<td align="right"><font color="0000ff">2</font></td>
</tr>
<tr>
<td align="right"><font color="ff0000">3</font></td>
<td align="right" style="
background-color: #000000;
"><font color="">4</font></td>
<td align="right"><font color="">5</font></td>
<td align="right"><font color="">6</font></td>
<td align="right" style="
background-color: #000000;
"><font color="">7</font></td>
<td align="right"><font color="">8</font></td>
<td align="right"><font color="0000ff">9</font></td>
</tr>
<tr>
<td align="right"><font color="ff0000">10</font></td>
<td align="right" style="
background-color: #000000;
"><font color="">11</font></td>
<td align="right"><font color="">12</font></td>
<td align="right"><font color="">13</font></td>
<td align="right" style="
background-color: #000000;
"><font color="">14</font></td>
<td align="right"><font color="">15</font></td>
<td align="right"><font color="0000ff">16</font></td>
</tr>
<tr>
<td align="right"><font color="ff0000">17</font></td>
<td align="right" style="
background-color: #000000;
"><font color="">18</font></td>
<td align="right"><font color="">19</font></td>
<td align="right" style="
background-color: #000000;
"><font color="">20</font></td>
<td align="right" style="
background-color: #000000;
"><font color="">21</font></td>
<td align="right"><font color="">22</font></td>
<td align="right"><font color="0000ff">23</font></td>
</tr>
<tr>
<td align="right"><font color="ff0000">24</font></td>
<td align="right" style="
background-color: #000000;
"><font color="">25</font></td>
<td align="right"><font color="">26</font></td>
<td align="right"><font color="">27</font></td>
<td align="right" style="
background-color: #000000;
"><font color="">28</font></td>
<td align="right"><font color="">29</font></td>
<td align="right"><font color="0000ff">30</font></td>
</tr>
<tr>
<td align="right"><font color="ff0000">31</font></td>
<td align="right"> </td>
<td align="right"> </td>
<td align="right"> </td>
<td align="right"> </td>
<td align="right"> </td>
<td align="right"> </td>
</tr>
</tbody></table></div>SlideShare
おそらく「勉強会行ったよ!!」というesaは皆様よく書かれるでしょう。
しかし、それを読む側としては、資料が一緒にあがっていて欲しいものです。
そんなときにこのタグを使うとイイカンジになります。
見本

例
<iframe src="http://www.slideshare.net/slideshow/embed_code/17523095" width="427" height="356" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" style="border:1px solid #CCC;border-width:1px 1px 0;margin-bottom:5px" allowfullscreen webkitallowfullscreen mozallowfullscreen> </iframe>
著名な人のつぶやきを引用したいことないですか?
今のところ僕は無いですね。
表示例
コード例
<blockquote class="twitter-tweet" lang="ja"><p lang="ja" dir="ltr">2020年東京オリンピック・パラリンピック開催決定!! たくさんのご支援、ご協力、本当にありがとうございました。 <a href="http://t.co/9iMZmIgTac">http://t.co/9iMZmIgTac</a> <a href="https://twitter.com/hashtag/Tokyo2020?src=hash">#Tokyo2020</a> (写真:AP/アフロ) <a href="http://t.co/OuCN4uDxa6">pic.twitter.com/OuCN4uDxa6</a></p>— 日本オリンピック委員会(JOC) (@Japan_Olympic) <a href="https://twitter.com/Japan_Olympic/status/376466484735651841">2013, 9月 7</a></blockquote> <script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
GoogleMap
勉強会の場所や、打ち合わせの議事録、お客様の会社、お昼食べた場所、宴会の場所… などなどいろんなシーンに使えますよね。
表示例
コード例
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d810.3447091389437!2d139.7464828380951!3d35.66767284875626!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188b918948d5b9%3A0x337bdcfce1f5c9ee!2z44CSMTA1LTAwMDEg5p2x5Lqs6YO95riv5Yy66JmO44OO6ZaA77yS5LiB55uu77yX4oiS77yR77yWIO-8pe-8uO-8pe-8o--8te-8tO-8qe-8tu-8peOCv-ODr-ODvOiZjuODjumWgA!5e0!3m2!1sja!2sjp!4v1450095042830" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>打ち合わせ資料や設計資料をPDFで出したい… という事無いですか?
機密性の高いPDFファイルの場合は置いておく場所には工夫が必要ですが、政府(官公庁等)が公開している資料を引用する際などに書いてあるといいですよね。
表示例:
コード例:
<object width="500" height="600" data="http://www8.cao.go.jp/shoushi/shoushika/research/cyousa22/marriage_family/pdf/gaiyo/s4.pdf" type="application/pdf" ></object>Google Docs
簡単に資料をまとめたり、GoogleDocsのPreviewとして利用するといいと思います。
表示例
コード例
<iframe width="600" height="300" src="https://docs.google.com/spreadsheets/d/1Ta2OMPUzU7MZxwqvybgCWizeh3gl0Yp_CCCLwqblxJU/pubhtml?widget=true&headers=false"></iframe>スキー場ライブ画像
スキー場によっては、ライブ画像をネットで配信しているところもあります!
その画像のURLを引用することによりesaを開いたときにウィンタースポーツがしたい!!という強い思いを読者に伝えることができるのではないでしょうか!
会社予算でスキー行きたいですね!
表示例
コード例
(お好きなスキー場のライブ画像からタグを引っ張ってください)
JavaScriptを使う
今度はJavaScriptについて記載しますが、
出来る事が多すぎるのでアイディアの元となる記述だけに止めようと思います。
(JQueryのロードが完了している状態でChromeでのみ試しています)
時刻系
・対象のesa、作成日時
$($(".record .info .date")[0]).html()
・対象のesa、最終更新日時
$($(".record .info .date")[1]).html()
※「記事公開からXX週間が経過してます!!」のような警告ができますね。
ユーザー系
・ログイン中のユーザー名
$($(".nav-user-user a div img")[0]).attr("alt")
・ログイン中のユーザー画像(URL)
$($(".nav-user-user a div img")[0]).attr("src")
記事系
・esaの記事ID
location.href.split("/")[4]
・コメント一覧(div)
$(“.media.comment”)
・記事内に投稿された画像
$(".post-body img")
画面表示操作系
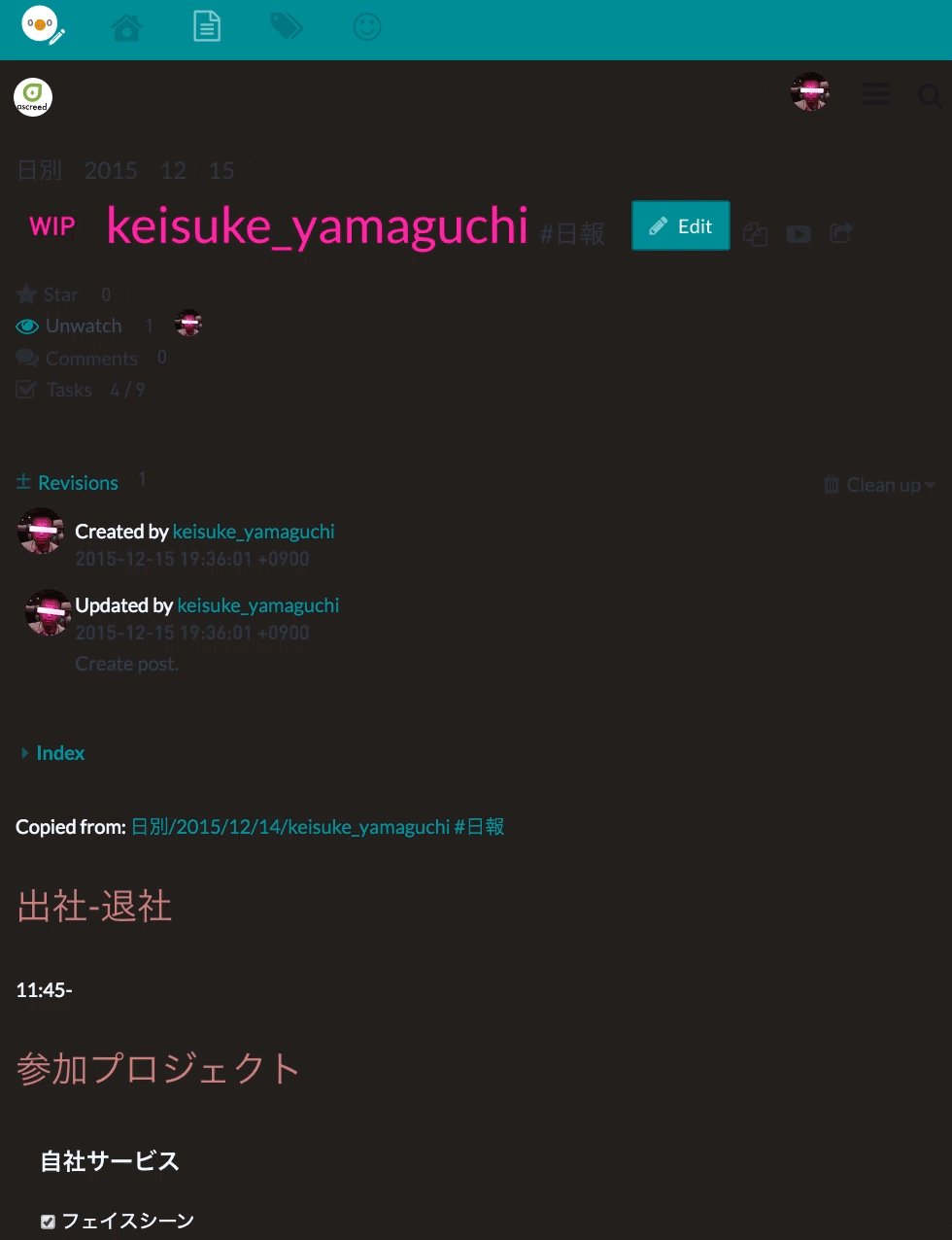
出来る事が多すぎるので、僕の場合を紹介します。
表示例:
コード:
$("div.outer div.body div.container").css("background-color","#231E1E");
$("div.outer div.body div.container").css("color","aliceblue");
$(".navbar-sub").css("background-color","#231E1E");
$(".body").css("background-color","#231E1E");
$(".collapse navbar-collapse navbar-search").css("background-color","#231E1E");
$("h1").css("color","#C37979");
$("h2").css("color","#C37979");
$("h1.title.wip a").css("color","#FF00AC");
僕の場合、進捗が悪かったり黒魔法を使った実装をする場合はこんなかんじになります。
JQuery拡張なライブラリを使うことも可能ですので、それもまた一興ですね。
(※外部からJSをロードするesaでChromeの場合は「This request has been blocked; the content must be served over HTTPS.」と怒られてロードできないためアドレスバーに表示される「盾」ロゴを押下してロードする必要があります)
最後に
esa.ioいいですよね。
何より、 AAが!デザインが! 可愛いですね〜
JSを使って無理矢理実装する系のものは、開発処にメッセージを送ると対応してくれるようですので正直あまり使い処がないと思います。
しかし、ちゃっかり実装して読者を驚かすとかドヤ顔するにはちょうどいいと思います!
ご参考にくださいませ。
以上です。”(\( ⁰⊖⁰)/)”













 一覧に戻る
一覧に戻る